html5中怎么使用option属性实现级联下拉列表-创新互联
html5中怎么使用option属性实现级联下拉列表?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!

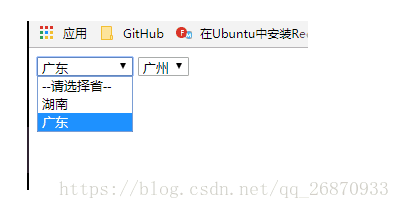
级联下拉列表
感谢各位的阅读!看完上述内容,你们对html5中怎么使用option属性实现级联下拉列表大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注创新互联成都网站设计公司行业资讯频道。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:html5中怎么使用option属性实现级联下拉列表-创新互联
URL网址:http://cdiso.cn/article/dpjocg.html